La evolución de la iconografía: ¿cómo se usa en el diseño gráfico?
Por Ryan Taylor
Exploremos la evolución de la iconografía y cómo se ha convertido en uno de los elementos visualmente más atractivos del diseño gráfico. Pasamos nuestras vidas leyendo todo, desde Twitter hasta informes de trabajo y los ingredientes en el lateral de una caja de cereales.

Constantemente ingresamos palabras en nuestros teléfonos y a través de los teclados de las computadoras, que, a su vez, son interpretadas por lenguajes informáticos, luego se envían al otro lado del mundo y de regreso, para que puedan aparecer más palabras en las pantallas de otras personas.
A pesar de esto, la humanidad es ante todo una especie visual. Dependemos en gran medida de las señales visuales para interpretar todo, desde encontrar comida, pareja y refugio, hasta comportamientos más complejos, como el cuidado de los padres y el desarrollo de jerarquías sociales. Y es fácil ver por qué: los humanos pueden interpretar la información visual 60 000 veces más rápido que el texto.
No sorprende que, a medida que se desarrollaban los humanos, nuestros primeros lenguajes fueran completamente visuales. Los seres humanos siempre han tenido un agudo sentido de representar lo que ven y experimentan en forma visual.
Con el paso de los siglos, esta fascinación por representar visualmente nuestro entorno no ha hecho más que aumentar. Nos hemos vuelto tan buenos en eso que solo tenemos que ver un ícono, una pequeña instantánea visual de un concepto o cosa, y sabemos exactamente lo que comunica, a menudo sin ningún tipo de información de respaldo.
Hoy exploramos la evolución de la iconografía.
Pictogramas
Los pictogramas o pictografías son imágenes que se asemejan mucho a lo que significan. Los ejemplos universalmente aceptados incluyen el ícono de teléfono para teléfonos públicos, la señal de tráfico del avión para un próximo aeropuerto o una imagen de una mujer en una puerta que representa el baño de mujeres.
Los ideogramas son símbolos que representan ideas, lo que significa que no se parecen mucho a un objeto tangible. Por lo tanto, los significados de los ideogramas deben tener un acuerdo más amplio para obtener un significado universal. Por ejemplo, un ocho de lado representa "infinito" y dos líneas horizontales una al lado de la otra representan "iguales".
Ambos son ahora ideogramas universalmente aceptados.
Originalmente, el ícono se usaba únicamente en el cristianismo para denotar una imagen de Cristo. Sin embargo, en un lenguaje más moderno, los íconos ahora son bien conocidos en el mundo de la computación.
Aparecen en todas partes, representando funciones, características e incluso aplicaciones completas.
No vamos a regresar a los bizantinos y sus íconos religiosos, de lo contrario estaríamos aquí todo el día. Sin embargo, es importante retroceder un poco en la historia, a un tiempo, lo creas o no, antes de que se inventaran las computadoras.
George Dow fue uno de los primeros diseñadores de pictogramas. Dow era un empleado de London and North Eastern Railway (LNER) y jugó un papel decisivo en el desarrollo de mapas de tránsito modernos. El trabajo de Dow inspiró el mapa del metro de Londres creado por Harry Beck, ahora un estándar de oro en el diseño de mapas.
Dow sabía que para que sus mapas tuvieran éxito, debían ser simples, fácilmente accesibles y comprensibles al instante. Entonces, se puso a trabajar creando una serie de pictogramas que denotarían varios servicios disponibles en cada estación de tren. Esto fue revolucionario. No solo disminuyó la necesidad de montañas de palabras, sino que reavivó el interés en la idea de que las imágenes (o pictogramas) podrían usarse para comunicar ideas complejas.
Estos pictogramas eran muy representativos, diseñados utilizando diagramas y formas simples y planas para indicar cada servicio. Aunque parezcan increíblemente simplistas (crearlos antes de la llegada de la tecnología informática), requirió una paciencia y una comprensión técnica increíbles para crear una familia uniforme de símbolos dibujados a mano.
Con los automóviles convirtiéndose en un elemento básico a principios del siglo XX, los pictogramas de carretera se convirtieron en una necesidad.
Cuando Dow estaba creando sus mapas, la producción en masa estaba en marcha y el automóvil se había convertido en un elemento básico de la vida. Todos estos nuevos conductores que se precipitaban por el paisaje requerían dirección para garantizar su seguridad en las carreteras. Por lo tanto, se inventó la señal de tráfico.
Inocua a primera vista, la humilde señal de tráfico es uno de los mejores ejemplos modernos de iconografía a gran escala. Los párrafos largos de texto no son buenos cuando necesitas concentrarte en la carretera.
Cada país creó una familia de pictogramas e ideogramas para formar un lenguaje común que todos los conductores pudieran entender. En el Reino Unido, el trabajo de Margaret Calvert sobre señales de tráfico, junto con su colega Jock Kinneir, es mundialmente conocido. Su creación de pictogramas ampliamente reconocidos, como "hombres en el trabajo", "animales de granja" y "escolares cerca", son la base del diseño de señales de tráfico, alabadas por su diseño increíblemente sencillo.
Ella diseñó estas señales de tráfico únicamente en blanco y negro para crear el máximo contraste, brindando a los conductores la capacidad de entenderlas.
Luego, Calvert miró el protocolo europeo de señales triangulares para advertencias y círculos para restricciones obligatorias, y encerró sus pictogramas dentro de ellos, imbuyendo así sus símbolos con un significado aún mayor.
La introducción de colores primarios y secundarios básicos (es decir, triángulos rojos para advertencias) proporcionó aún más contexto. Estos signos fácilmente descifrables, altamente consistentes y formados lógicamente forman parte de una amplia familia de advertencias, instrucciones e información que perduran hasta el día de hoy, y se han replicado hasta cierto punto en casi todos los países del planeta.
Usos no digitales más modernos
Encontrarás otros usos no digitales de la iconografía en cada rincón de nuestras vidas. Desde las tarjetas bancarias hasta la señalización de los aeropuertos, desde las botellas de detergente hasta las etiquetas de lavado de nuestra ropa, todo lo que requiera un mensaje sin duda irá acompañado de iconografía.
La iconografía tiene un papel vital que desempeñar, especialmente en situaciones en las que es probable que se reúnan grandes cantidades de personas de todo el mundo. Uno de esos eventos es, por supuesto, los Juegos Olímpicos.
Celebrado cada cuatro años, no solo es un evento deportivo sin igual, sino también una hazaña logística increíble, que exige un conjunto claro de instrucciones sobre cómo moverse y cómo encontrar cosas. En lugar de crear un conjunto de iconografía que nunca cambia, los Juegos Olímpicos utilizan su iconografía como una oportunidad de marca, por lo que toda la familia de pictogramas se rediseña para cada evento.
A pesar de esto, y debido a las estrictas reglas sobre cómo se pueden producir, estos pictogramas continúan siendo uno de los ejemplos más destacados de comunicación visual en uso en la actualidad. Adornados en mapas, programas y las paredes de los edificios, son imposibles de perder y derriban rápida y fácilmente las barreras del idioma que de otro modo podrían penetrar.
Iconos de la computadora moderna
En los albores de los años 80, los ordenadores no ocupaban salas. Sin embargo, la computadora personal recién se estaba considerando como un dispositivo serio para ayudar a las empresas con las actividades diarias básicas, como el procesamiento de textos y la tabulación.
En 1981, se lanzó la Xerox Star 8010, una computadora personal para la oficina, y nació la idea de convertir la metáfora de la oficina en pantallas de computadora.
Norman Lloyd Cox creó el primer conjunto de íconos de pixel art que se ubicaron dentro del diseño de la primera interfaz gráfica de usuario (GUI). Su misión era representar conceptos básicos de oficina como carpetas, archivos y otra parafernalia de oficina de una manera que tuviera sentido en la pantalla de una computadora.
Dadas las limitaciones relativas de la potencia informática y los gráficos en ese entonces, el pixel art era lo mejor que podíamos esperar. Pisándole los talones a Lloyd Cox, llegó el trabajo de Susan Kare, quien creó el conjunto original de íconos para el Apple Macintosh original.
Ahora considerado uno de los iconógrafos más importantes del mundo moderno, la filosofía temprana de Kare es la que señaló la transferencia de ideas de la iconografía fuera de la pantalla a su equivalente en pantalla, dejando en claro que los íconos en el mundo digital tenían que funcionar con la misma eficacia.
Los buenos íconos son más parecidos a las señales de tráfico que a las ilustraciones, e idealmente deberían presentar una idea de una manera clara, concisa y memorable.
Pixel art es un tipo de arte digital que funciona mediante la creación de imágenes a nivel de píxeles. En los días de ocho y dieciséis bits, esta era la única forma de crear imágenes en una computadora. El trabajo de Kare, creado completamente en píxeles y sin el uso de color (las computadoras simplemente no podían replicar el color en ese momento). Kare creó todo, desde el ícono Guardar (un disquete, ahora obsoleto) y el botón Aceptar hasta la Papelera y el símbolo Comando . Su trabajo ahora forma la base del diseño de íconos modernos en la era digital.
Arte de pixel
En tiempos más recientes, los íconos de píxeles han regresado notablemente. Esto es especialmente en el diseño de juegos, dada su capacidad para evocar recuerdos nostálgicos de los "primeros días" de la informática. Los artistas han generado toda una nueva serie de íconos siguiendo los temas de Lloyd Cox y Kare.
Una vez que los iconos de píxeles se convirtieron en los pilares de la informática, no pasó mucho tiempo antes de que otros pensaran en cómo podrían definir y redefinir el diseño de iconos digitales.
Uno de los siguientes pasos de los íconos de píxeles planos de Kare fue la introducción del diseño isométrico, visto por primera vez en Atari TOS en 1985. La idea aún era generar íconos para la metáfora de la oficina, y aún en pixel art. Pero ahora los diseñadores pensaban en tres dimensiones y se preguntaban cómo podrían agregar profundidad al sistema operativo.
Iconos isométricos modernos
Los íconos isométricos han recorrido un largo camino, a menudo increíblemente detallados y minuciosamente creados.
En estos días, la isometría se usa mucho en la creación de todo, desde íconos hasta infografías, desde materiales promocionales hasta diseño de juegos. Atrás quedaron las contrapartes monocromáticas de los años 80.
Ahora tenemos una gran riqueza de diseño isométrico, tanto en términos de estilo como de color, que sigue siendo popular a pesar de ser relativamente difícil de producir. Los íconos isométricos de hoy en día han adquirido un nicho completo propio, y algunos de los resultados son francamente sorprendentes.
Cuando Steve Jobs fue despedido sumariamente de Apple, creó una nueva compañía de computadoras, Next . Aunque a la empresa no le favorecía mucho en el gran esquema de las cosas (Jobs posteriormente regresó a Apple y la convirtió en una de las empresas más valiosas del mundo), hizo avanzar la tecnología informática hasta el punto en que era posible el sombreado dentro del diseño digital.
Este desarrollo condujo a una mayor evolución de la iconografía, el esqueomorfismo, que hizo que los íconos pasaran de ser simples símbolos a representaciones completas de sus contrapartes físicas. Por primera vez, los diseñadores podían crear imágenes más complejas. El estilo fue tan fundamental que se convirtió en su propio movimiento.
Si recuerdas, un pictograma es una imagen que se parece mucho a lo que significa. Estos íconos ricos y detallados eran lo más parecido a manifestar esa realidad.
Desde entonces se han desarrollado una gran cantidad de estilos y estéticas, llevando el diseño de íconos por caminos nuevos e interesantes, a menudo simultáneamente en direcciones completamente diferentes.
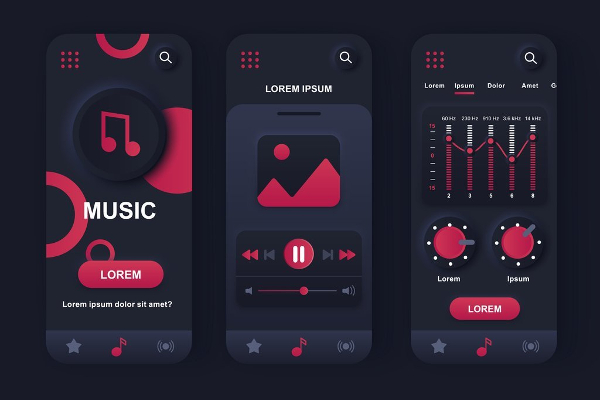
Arte lineal
Los íconos de línea son los descendientes naturales de los íconos de píxeles. Aquí, las líneas simples y una paleta de colores limitada expresan una gama de servicios y funcionalidades de comercio electrónico.
Casi un descendiente directo de los íconos de píxeles originales, los íconos de línea ahora son una opción muy popular para muchos marcos de diseño. Se aplican los mismos principios que con sus ancestros pixelados. Las líneas definen los bordes y las características principales. Sin embargo, ahora podemos rellenar el espacio negativo con degradados, colores y efectos más complejos, dando a los íconos de línea una flexibilidad y belleza que los íconos de píxeles nunca podrían lograr.
Glifos
Los glifos llevan la sencillez a la enésima potencia, lo que permite una versatilidad de posicionamiento y uso.
Aunque los glifos han existido en la historia de la computación prácticamente desde el principio, recientemente ha habido un resurgimiento que le ha dado al estilo una nueva vida. Los glifos son pictogramas naturalmente sencillos, a menudo creados en un solo color, que se pueden implementar en tamaños pequeños, perfectos para las pantallas pequeñas que llevamos en nuestros bolsillos. El uso del espacio negativo para crear un "color secundario" permite símbolos bastante complejos, a pesar de su apariencia simple y su tamaño reducido.
Dibujado a mano
En un rechazo bastante acérrimo a la marcha de las máquinas, está apareciendo un nicho interesante de iconografía dibujada a mano en Internet.
La idea con este estilo es conectar más de cerca con los humanos al presentar una familia de íconos que no parecen haber sido creados a través de una computadora. El movimiento ganó prominencia luego de violaciones de seguridad a gran escala en algunas de las compañías tecnológicas más grandes, casi en un intento bastante inútil de recordar a los clientes que no todo en nuestro mundo está controlado por máquinas.
Emoji
Finalmente, ninguna discusión sobre iconografía estaría completa sin hacer referencia a la evolución constante de los emoji. Originalmente un método para adornar la comunicación, utilizada casi exclusivamente en Japón, el emoji moderno se ha convertido en un método legítimo de comunicación para miles de millones de personas en todo el mundo. Una verdadera combinación de pictogramas e ideogramas, los emojis brindan emoción y sutileza a las comunicaciones y se han vuelto tan omnipresentes que ahora están integrados en todos los principales sistemas operativos.
Una vez más, Apple ha liderado el camino en este frente con emojis bellamente diseñados. Y, con la reciente introducción de Animoji, una versión animada de emoji, la compañía está lista para redefinir qué es un ícono y qué puede ser, una vez más.
La evolución de la iconografía es una historia que tiene muchas capas. Desde ejemplos prehistóricos de comunicación visual hasta el nacimiento de íconos animados que creamos sobre la marcha, la marcha hacia adelante del desarrollo de íconos es intransigente.
Como criaturas sociales, nuestro deseo de comunicarnos está siempre presente y nuestra necesidad de expresar nuestros pensamientos e ideas es interminable. El desarrollo de la iconografía nos permite hacer eso incluso cuando fallan otras formas de comunicación.
Los íconos ayudan a comprender, a advertirnos de los peligros, a encontrar nuestro camino y a apoyarnos para tomar decisiones informadas sobre nuestras vidas. Y, más recientemente, se han convertido en un elemento básico de nuestras personas digitales, permitiéndonos aumentar nuestra productividad, comprender mejor los mundos digitales, acortar tareas habituales e incluso expresarnos más plenamente.
Sin íconos, nuestro mundo sería menos seguro, menos comprensible y menos placentero. Sin iconos, todo llevaría más tiempo. Y, sin iconos, posiblemente seríamos menos humanos.
Fuente:https://www.shutterstock.com/blog/iconography-graphic-design?NeoPartners